- Doudoune homme : ces coupes et matières qui font la différence cet hiver
- Acheter à Paris : comment savoir si un appartement est au juste prix
- Quels sont les meilleurs blousons Alpinestars pour la moto sportive ?
- Rutracker, le leader russe des torrents, légal ou non ?
- Comment utiliser PDF Drive pour trouver des livres en un clic
- Yopmail : Les meilleures alternatives à Yopmail pour vos emails temporaires
- Uwufufu : alternatives et sites similaires à explorer
- Naviguer sur Torrent9 : Attention aux risques de téléchargement illégal
- Ome TV : Guide pour utiliser cette plateforme de chat vidéo efficacement
- Bookys ebook : Découvrez des ebooks, mais attention à la légalité
Comment réduire le poids de mes images / photos sur mon site internet ?

Aujourd’hui, les images sont de plus en plus présentes sur les sites internet et aussi de plus en plus lourdes du fait de l’augmentation de la qualité des appareils photos.
Pour autant, le temps de chargement reste un critère très important pour le référencement naturel de votre site, mais aussi pour l’internaute qui aime que le chargement d’une page soit rapide.
- Normal : Compression sans perte, la qualité de vos images ne sera pas dégradée, seules certaines données redondantes seront retirées.
- Agressif : Compression avec perte tout en essayant de ne pas trop dégrader la qualité de votre image.
- Ultra : Compression avec perte afin de réduire drastiquement le poids de vos images sans pour autant observer une grande perte de qualité.
Réduire le poids n’induit pas forcément une perte de qualité.
Contrairement à ce que vous pouvez penser ou à ce que vous auriez entendu, réduire le poids d’une image / photo ne vous contraint pas forcément à réduire sa qualité.
Une image / photo contient des informations inutiles qu’il est possible de compresser sans risque. De plus il faut savoir que le web n’est pas capable de gérer des résolutions supérieurs à 72 DPI.
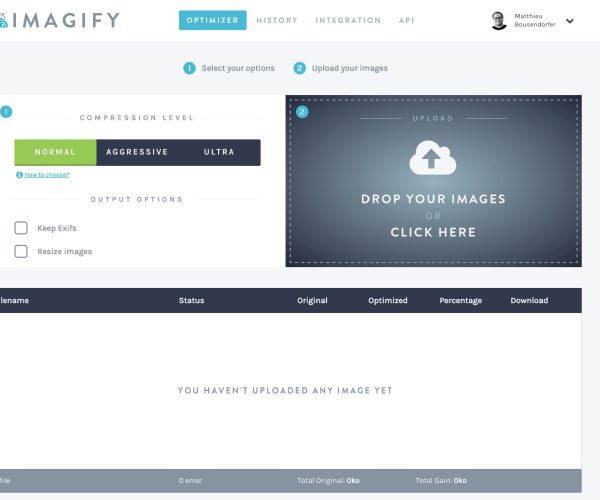
Optimisez le poids, la taille de vos images avec l’excellent outil en ligne Imagify qui propose 3 niveaux de compression :
Pour allez plus loin, Imagify vous propose de réduire la taille de vos images car il inutile d’avoir une image supérieur à 1920 * 1080 pixel et il vous propose de supprimer ou pas les exifs (Informations photographique indiquant les paramètres de la prise de vue, le matériel utilisé et d’autres informations.)

Comme vous le voyez sur l’image ci-dessus, sont utilisation est très simplifié. Une fois vos réglages fait, vous n’avez plus qu’a charger vos images et patienter…
Le plugin WordPress d’Imagify
Petit plus pour les utilisateurs de WordPress, il existe un plugin Gratuit ou vous retrouvez les mêmes fonctionnalités que sur l’outil en ligne avec une fonctionnalité supplémentaire.
En effet, ce plugin va vous permettre d’automatiser la compression de vos images au moment du chargement, ou après, d’un simple clic selon les réglages que vous aurez préalablement fait.
Imagify a été développé par la même équipe que le plugin de cache premium WP Rocket, les deux outils seront donc parfaitement compatible pour réduire le temps de chargement de votre site WordPress, optimiser son référencement naturel.
Pour allez plus loin, optimisez le nom de vos images
Réduire le poids d’une image / photo est important, mais avant son chargement sur votre site, nous vous conseillons de passer par l’étape nommage.
Renommer vos images est tout aussi important que de réduire le temps de chargement de votre site internet, mais il n’existe malheureusement pas d’outil pour automatiser cette tâche.
Sortie de votre appareil photo, vos images porte un nom sous cette forme : DSC_0001.jpg c’est pourquoi il est vivement conseiller de la renommer pour optimiser son référencement naturel.
Attention, pas d’espace, pas d’accent !
Voici deux exemples de nommage : mon-image.jpg ou salon-maison-vacances.jpg


























0 commentaire